
Angular
Criando um componente stories - Angular
O componente Stories é um recurso popular, utilizado por diversas redes sociais. Neste texto é apresentado como podemos construir um componente stories utilizando um pouco de CSS, HTML e Angular.

Angular
O componente Stories é um recurso popular, utilizado por diversas redes sociais. Neste texto é apresentado como podemos construir um componente stories utilizando um pouco de CSS, HTML e Angular.

JavaScript
Aprenda um pouco mais sobre estes dois recursos, localStorage e sessionStorage. Veja as diferenças e os cenários onde é melhor usar um ou outro.

Angular
Como efetuar a configuração, deploy e disponibilização de uma aplicação Angular no serviço de armazenamento Azure Blobs da Microsoft.

Angular
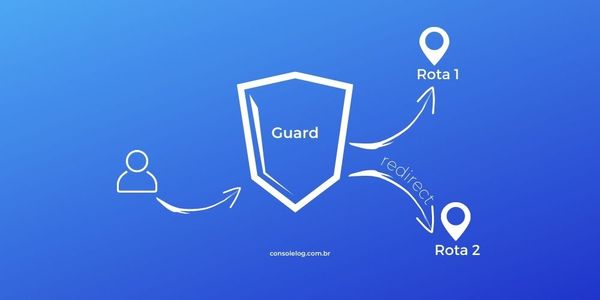
Exemplo de como proteger suas rotas com a implementação do CanActivate (guard) do Angular.

Microsoft Azure
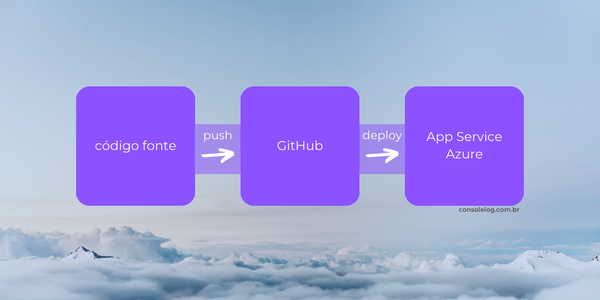
Como configurar e automatizar o deploy de uma aplicação Node.js na Azure App Service utilizando o GitHub Actions.

Angular
Aprenda a criar um componente em Angular no estilo carrossel para exibir uma imagem por vez, efetuando a transição com o efeito fade.

Node.js
Exemplos de como efetuar requisições http GET e POST utilizando o fetch, disponível em modo experimental no Node.js 18.

Angular
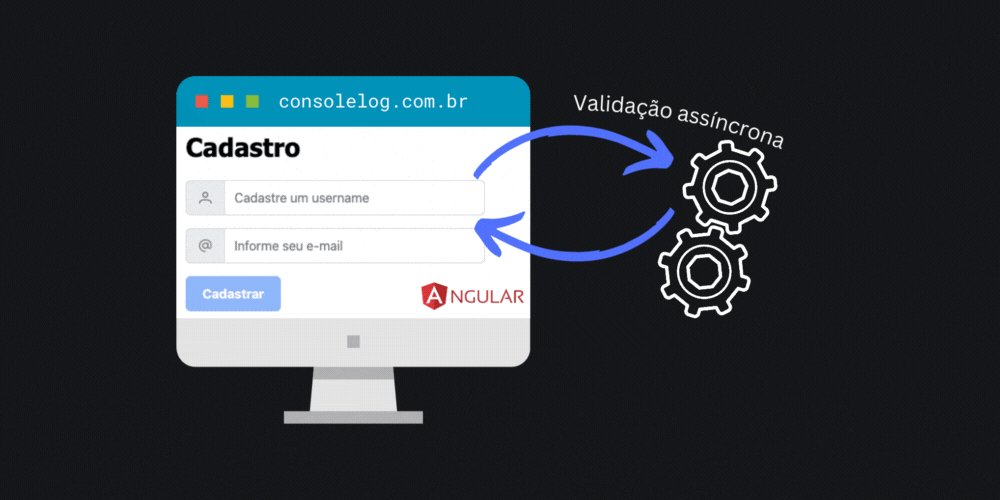
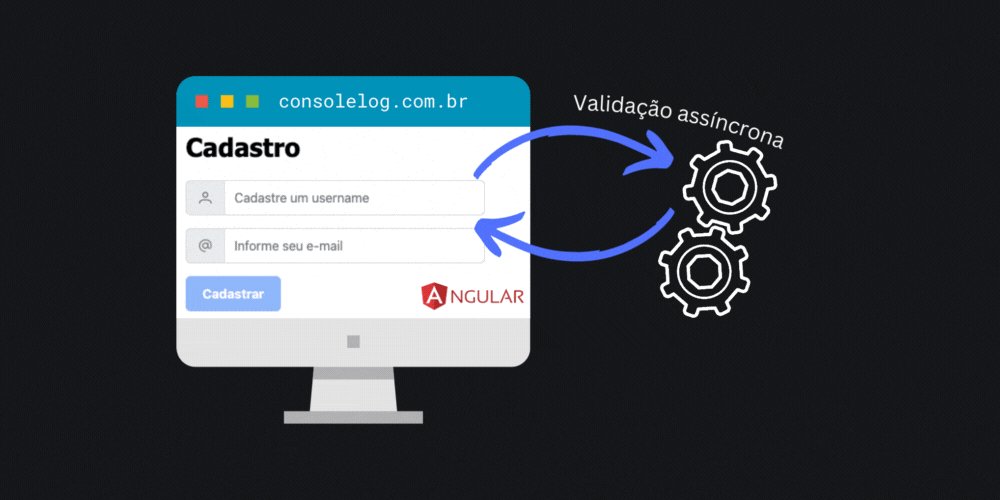
Como criar um formulário reativo (Reactive Forms) com validação assíncrona (AsyncValidatorFn) do Angular.

Node.js Express
Como realizar o upload de arquivos grandes entre APIs de forma eficiente, sem comprometer o consumo de memória ou disco.

Angular
Como adicionar o Google reCATPCHA na tela de login de um projeto Angular e uma API com Express JS + Node.js.

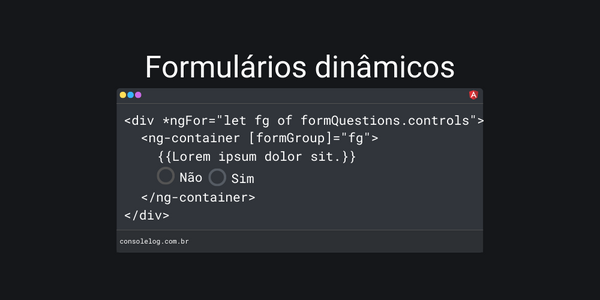
Angular
Aprenda a criar um formulários dinâmico, como um questionário, efetuando as devidas validações através do FormBuilder.array.

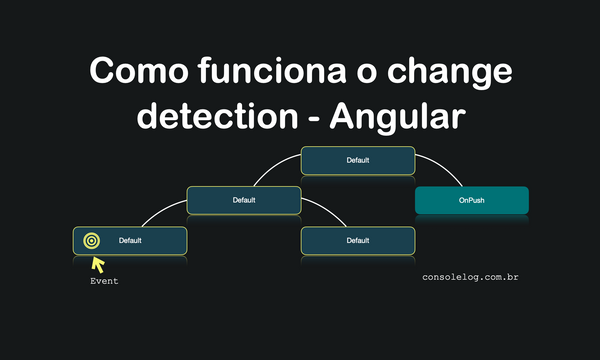
Angular
Veja como funciona o change detection (CD) do Angular e qual a melhor estratégia para o seu componente: Default ou OnPush.