Deploy de uma aplicação Angular no Azure Blobs
Como efetuar a configuração, deploy e disponibilização de uma aplicação Angular no serviço de armazenamento Azure Blobs da Microsoft.

Há pouco tempo escrevi sobre deploy automático com Github e Azure App Service, onde publiquei uma API em Node.js no App Services da Azure. Neste texto vou mostrar o deploy de uma aplicação Angular usando o Armazenamento Blobs da Azure.
Criando um projeto
Antes de qualquer coisa, vamos criar um novo projeto.
$ ng version
Angular CLI: 15.1.3
Node: 18.12.1
Package Manager: npm 8.19.2
OS: darwin arm64Para criar o projeto utilizei o seguinte comando:
$ ng new consolelog-azure-blobs --minimal true --routing false --skip-git trueAbaixo há uma descrição das opções utilizadas no comando acima:
- minimal: Cria o projeto sem um framework para testes, ideal para estudo
- routing: Gera (ou não) um módulo de roteamento
- skip-git: Não inicia o repositório git. Neste cenário de estudo não foi necessário o uso do git.
Após alguns segundos (a partir do execução do comando acima) o projeto foi criado. Então vamos entrar no diretório do projeto e executar o projeto para testar se tudo está funcionando:
$ cd consolelog-azure-blobs
$ npm start
Agora que sabemos que o projeto está rodando, vamos efetuar o build através do comando a seguir:
$ npm run build
> [email protected] build
> ng build
✔ Browser application bundle generation complete.
✔ Copying assets complete.
✔ Index html generation complete.O resultado da execução do comando acima são arquivos que ficam no diretório dist/consolelog-azure-blobs/:
$ cd dist/consolelog-azure-blobs/
$ ls
3rdpartylicenses.txt
favicon.ico
index.html
main.6543cb06c2ffcf86.js
polyfills.fe62790268842f32.js
runtime.5a485ad7a26a2a05.js
styles.ef46db3751d8e999.css
Estes arquivos serão publicados na Azure, mas antes vamos "preparar o terreno" e falar rapidamente sobre o Azure Blobs.
Breve introdução sobre o Azure Blobs
A Azure fornece algumas opções para armazenamento de dados:
Blobs do Azure: um repositório de objetos altamente escalonável para texto e dados binários. Ela também inclui suporte para análise de Big Data por meio do Data Lake Storage Gen2.
Arquivos do Azure: compartilhamentos de arquivos gerenciados para implantações locais e em nuvem.
Azure Elastic SAN (versão prévia): uma solução totalmente integrada que simplifica a implantação, a escala, o gerenciamento e a configuração de uma SAN no Azure.
Filas do Azure: um armazenamento de mensagens para um sistema de mensagens confiável entre componentes do aplicativo.
Tabelas do Azure: Um armazenamento NoSQL para um armazenamento sem esquemas de dados estruturados.
Azure Disks: volumes de armazenamento em nível de bloco para VMs do Azure.
fonte: https://learn.microsoft.com/pt-br/azure/storage/common/storage-introduction
Neste estudo vamos utilizar o Blobs para armazenar os arquivos do nosso projeto Angular, que são arquivos estáticos, ou seja, não precisam ser processados no lado do servidor, apenas entregues a quem os solicitar.
O Armazenamento de Blobs foi projetado para:
* Fornecimento de imagens ou de documentos diretamente a um navegador.
* Armazenamento de arquivos para acesso distribuído.
* Transmissão por streaming de áudio e vídeo.
* Gravando nos arquivo de log.
* Armazenamento de dados de backup e restauração, recuperação de desastres e arquivamento.
* Armazenamento de dados para análise por um serviço local ou hospedado no Azure.
fonte: https://learn.microsoft.com/pt-br/azure/storage/blobs/storage-blobs-introduction
Criando o Storage Account
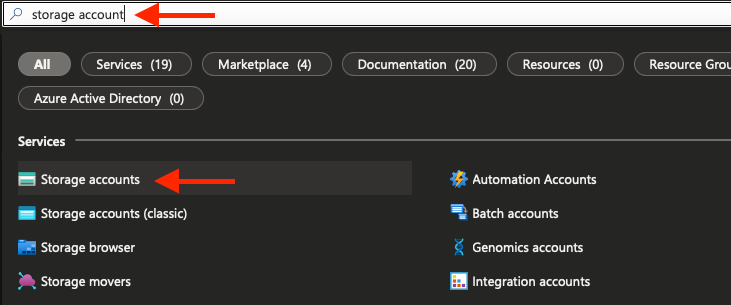
O primeiro passo é criar uma conta de armazenamento (storage account) no portal da Azure. Acessando o portal podemos procurar por "storage account" como a imagem abaixo ilustra:



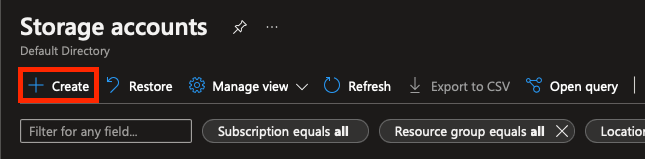
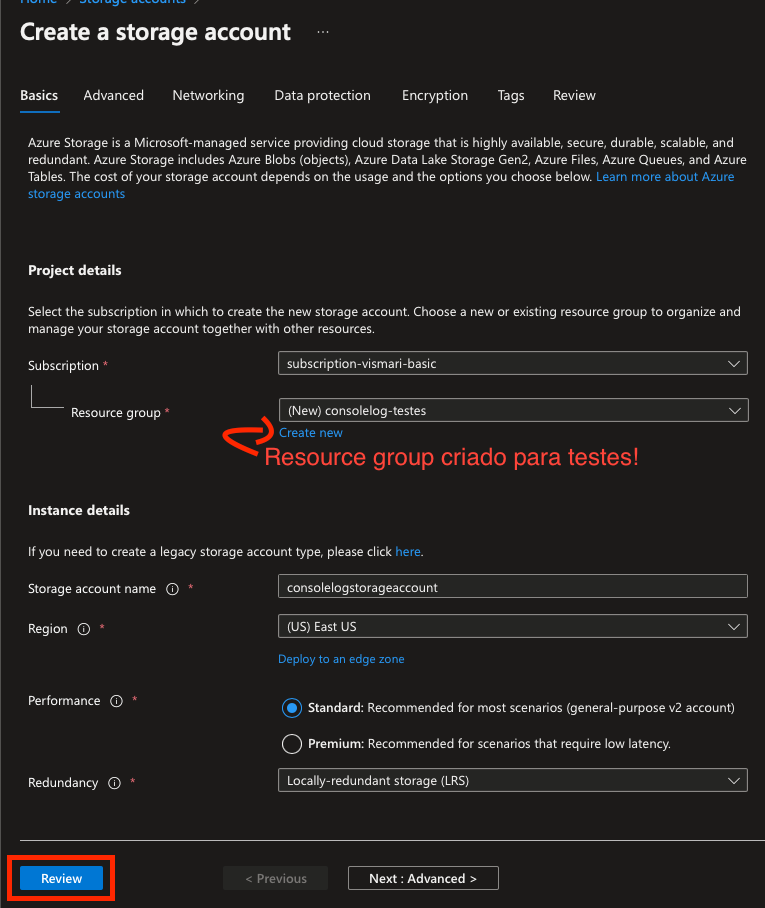
O formulário de criação do storage account é pequeno, considerando que exploramos apenas o básico (aba Basics). A descrição dos campos do formulário estão a seguir:
- Subscription: assinatura onde a Azure irá cobrar pelos recursos utilizados.
- Resource group: é um agrupador lógico de serviços. Podemos vincular um ou mais serviços à um resource group, assim fica fácil de organizar.
Dá para pensar que funciona como um diretório no seu computador, dentro de cada diretório você organiza seus arquivos. Caso remova um diretório, tudo que está contido dentro dele também será removido. Este recurso é muito útil para isolar seus testes, assim fica fácil apagar todos os serviços testados apenas removendo o resource group. - Storage account name: deve ser um nome único, de 3 a 24 caracteres contendo apenas letras minúsculas e números.
- Region: os data centers da Azure estão espalhados pelo mundo. Nesta opção podemos selecionar em qual região os recursos contratados serão disponibilizados. Por exemplo, se a maior parte dos seus usuários forem brasileiros, faz sentido pensar em contratar os serviços na região Brazil South para reduzir a latência. Só não se esqueça que a disponibilidade e custos dos serviços pode variar de acordo com a região. Como estamos estudando deixei na opção East US.
- Performance: para a maioria dos casos a opção Standard irá atender muito bem. Para os casos mais específicos, como redução na latência ou suporte ao NFS (Network File System), a opção Premium pode ser a melhor escolha. Dê uma olhada nos tipos de conta de armazenamento para obter mais detalhes.
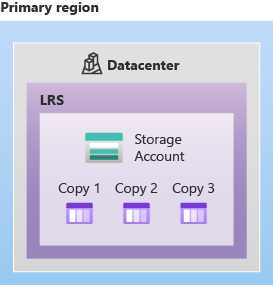
- Redundancy: indica como seus dados serão replicados, ou seja, de que forma você quer que a Azure faça cópias dos dados vinculados a este storage account. Na opção selecionada, LRS (Locally-redundant storage), os dados são replicados em 3 lugares diferentes dentro de um data center. Novamente, dependendo da opção haverá impacto nos custos. Neste caso o LRS é a opção mais barata.

Link da documentação oficial deste formulário: https://learn.microsoft.com/en-us/azure/storage/common/storage-account-create?tabs=azure-portal#basics-tab
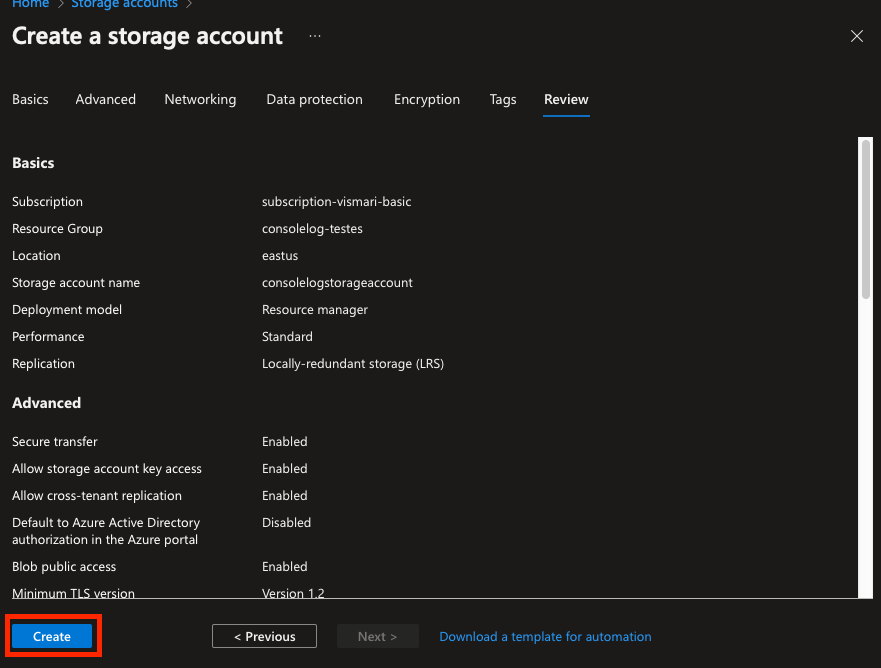
Após preencher o formulário basta clicar em Review, já que não vamos passar pelas outras abas, e clicar em Create:

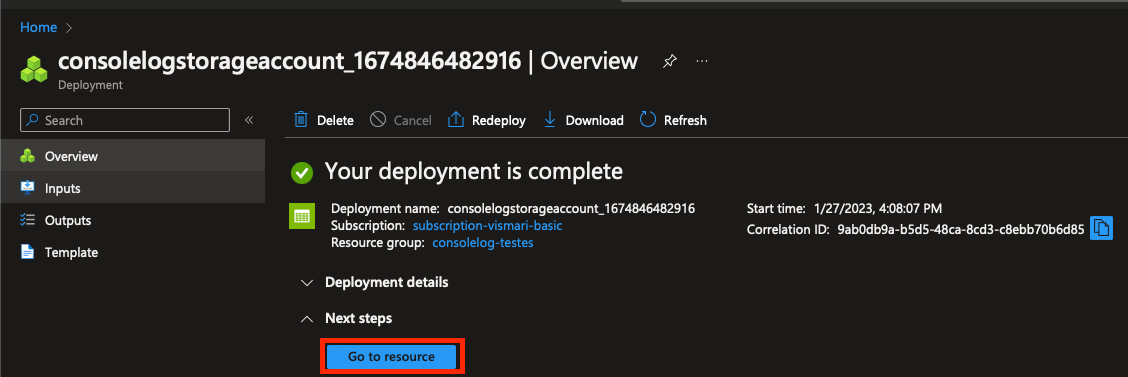
Após alguns segundos o recurso é criado e então podemos acessá-lo através do botão "Go to resource":

Habilitando o Website Static
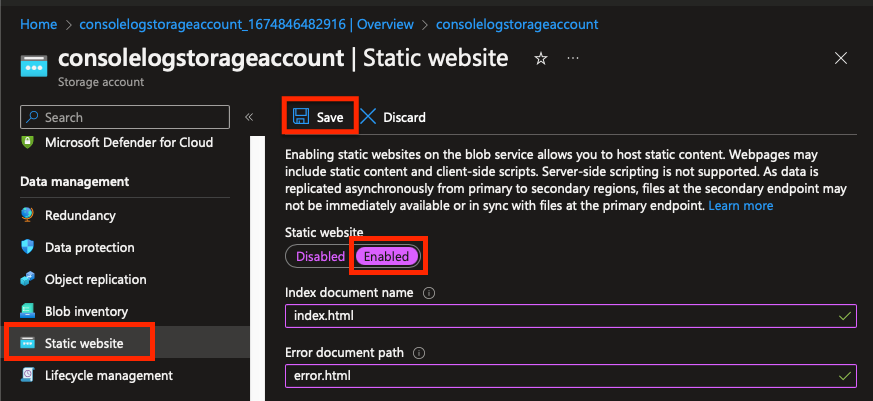
Ao acessar a tela do storage account é possível observar várias opções. A opção que vamos explorar na sequência é a Static website:

A ideia é habilitar este recurso para que possamos disponibilizar arquivos estáticos, como os arquivos gerados no npm run build do nosso projeto Angular. Na prática vamos fazer o upload dos arquivos do projeto Angular e a Azure irá disponibilizar uma URL para acessarmos estes arquivos.
O primeiro passo é habilitar a opção "Static website", que irá criar um container (para armazenamento) chamado $web. Pense neste container como se fosse um HD (hard disk) onde vamos subir os arquivos (lista abaixo) do nosso projeto:
3rdpartylicenses.txt
favicon.ico
index.html
main.6543cb06c2ffcf86.js
polyfills.fe62790268842f32.js
runtime.5a485ad7a26a2a05.js
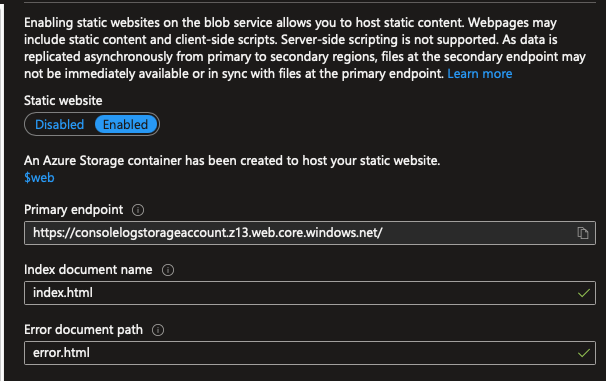
styles.ef46db3751d8e999.cssQuando acessarmos o endereço (imagem abaixo)https://consolelogstorageaccount.z13.web.core.windows.net, queremos que a Azure entregue o arquivo index.html (da lista acima). Se tentarmos acessar um conteúdo que não exista, por exemplo, https://consolelogstorageaccount.z13.web.core.windows.net/arquivo.txt, o arquivo error.html será entregue. Para este estudo não se preocupe como Error document path. Então basta preencher o pequeno formulário:

Fazendo o upload dos arquivos
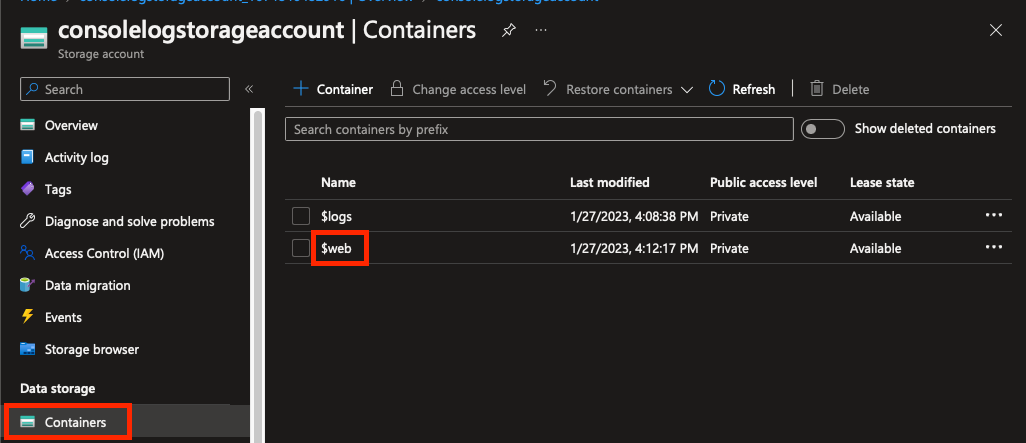
Após preencher o formulário e salvar as informações, na opção Containers aparecerá o nosso "HD" (container) $web:

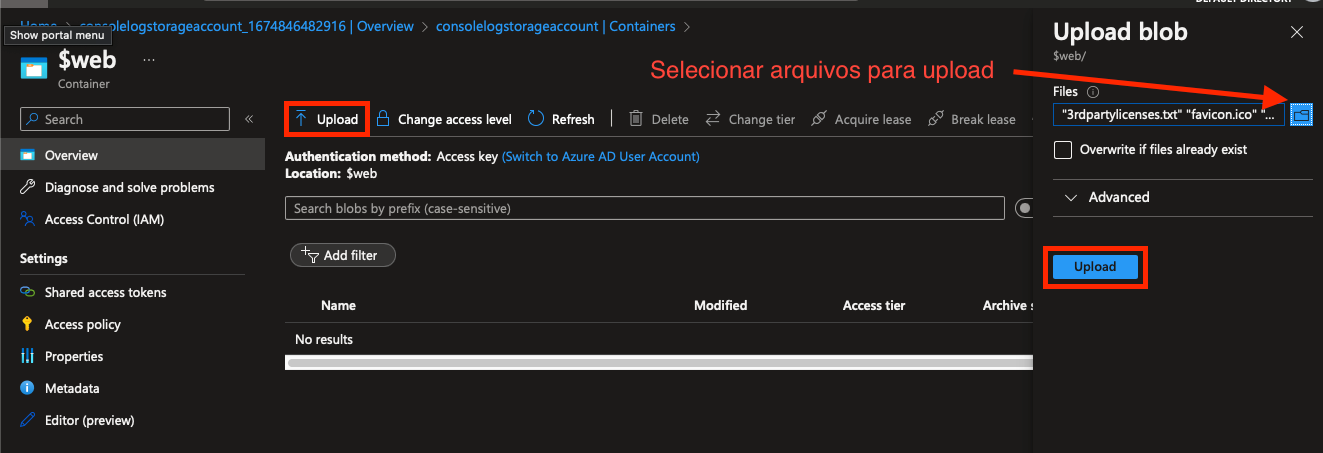
Ao clicar no $web aparecerá a opção de upload, conforme a imagem abaixo ilustra:

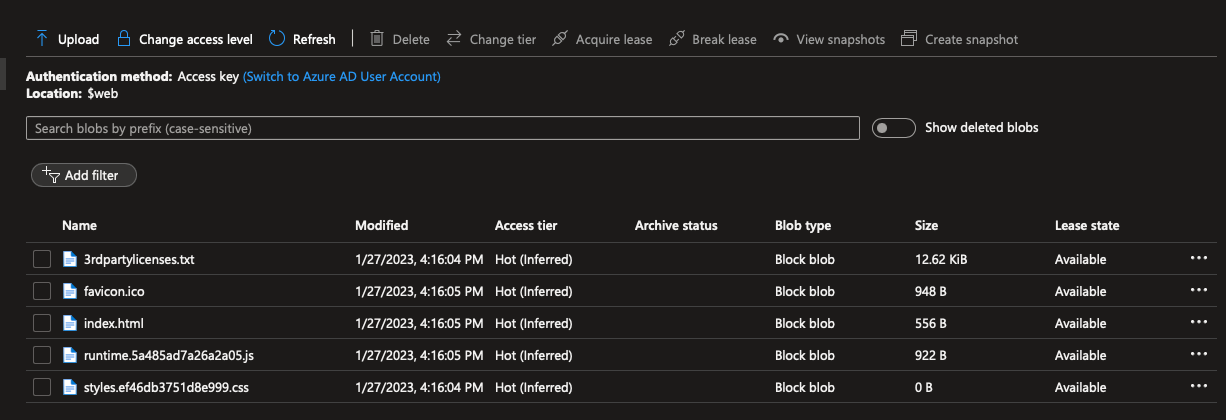
Após efetuar o upload os arquivos são exibidos na mesma tela:

Acessando o conteúdo estático
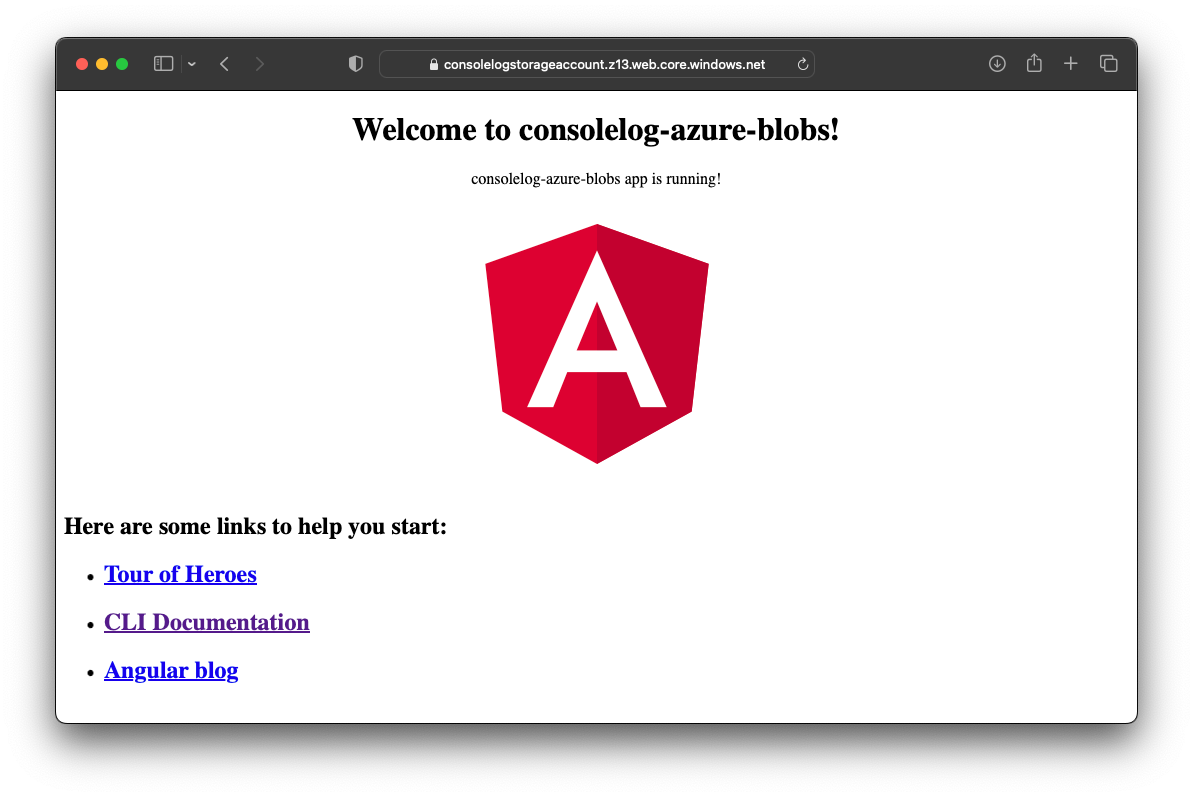
Agora que subimos os arquivos para o container $web, podemos acessar o conteúdo usando o navegador através do endereço que apareceu no menu Static website:

Observação: após os testes eu apaguei o resource group. Consequentemente o storage account que foi utilizado para este estudo também foi removido. Então este endereço, na imagem acima, não funcionará caso você tente acessá-lo.
Considerações
Este pequeno tutorial mostra que é necessário pouco tempo para subir uma aplicação estática na Azure, como o projeto Angular que usamos de exemplo.
Ainda há bastante conteúdo para ser abordado, por exemplo:
- customização do DNS - repare que o DNS é um endereço padrão da Azure (consolelogstorageaccount.z13.web.core.windows.net), mas poderíamos configurar algo como "meusite.com.br"
- CDN (Content delivery network) - não habilitamos o serviço de CDN, que otimiza a distribuição do conteúdo de acordo com a região geográfica, além de possibilitar a configuração de cabeçalhos (headers) de resposta
Uma das desvantagens de subir um site estático neste modelo, é que não conseguimos adicionar um header customizado na resposta, mas ainda assim pode atender diversos outros cenários.
Static websites have some limitations. For example, If you want to configure headers, you'll have to use Azure Content Delivery Network (Azure CDN). There's no way to configure headers as part of the static website feature itself. Also, AuthN and AuthZ are not supported.
fonte: https://learn.microsoft.com/en-us/azure/storage/blobs/storage-blob-static-website
Links interessantes:
- https://learn.microsoft.com/pt-br/azure/storage/blobs/storage-blobs-introduction
- https://learn.microsoft.com/en-us/azure/static-web-apps/custom-domain-external
- https://learn.microsoft.com/en-us/azure/storage/blobs/storage-custom-domain-name?tabs=azure-portal
- https://learn.microsoft.com/en-us/azure/storage/blobs/storage-blob-static-website-how-to?tabs=azure-portal




