Como configurar o Bootstrap em um projeto Angular
Bootstrap é um poderoso toolkit de frontend que facilita a criação de layouts modernos e responsivos. Veja como instalar e configurar o Bootstrap em seu projeto Angular.

O Bootstrap é um framework CSS utilizado para criar sites e aplicações web responsivas. Ele oferece uma vasta coleção de classes CSS pré-definidas, componentes e plugins, que facilitam a construção de interfaces em diferentes tamanhos de tela.
Para quem está começando, na prática, ao importar o Bootstrap você tem em mãos uma série de recursos visuais prontos para uso, como botões, alertas, tipografia, layout de tela responsivo, etc. Isso traciona seu projeto uma vez que você não precisa construir a parte do CSS, que é quem dá o estilo visual da sua aplicação.

Em um projeto Angular, há diversas maneiras de integrar o Bootstrap. Neste texto, exploraremos algumas dessas abordagens. É importante destacar que parte do conteúdo apresentado pode ser aproveitada para a integração de outras bibliotecas ou frameworks em seus projetos Angular.
Como configurar o Bootstrap em um projeto Angular
Como o projeto Angular é uma SPA, podemos optar em importar os scripts do Bootstrap em tempo de execução, ou seja, direto no navegador do cliente, ou podemos embarcar os scripts no bundle do projeto. A escolha da abordagem dependerá das necessidades específicas de desempenho e desenvolvimento.
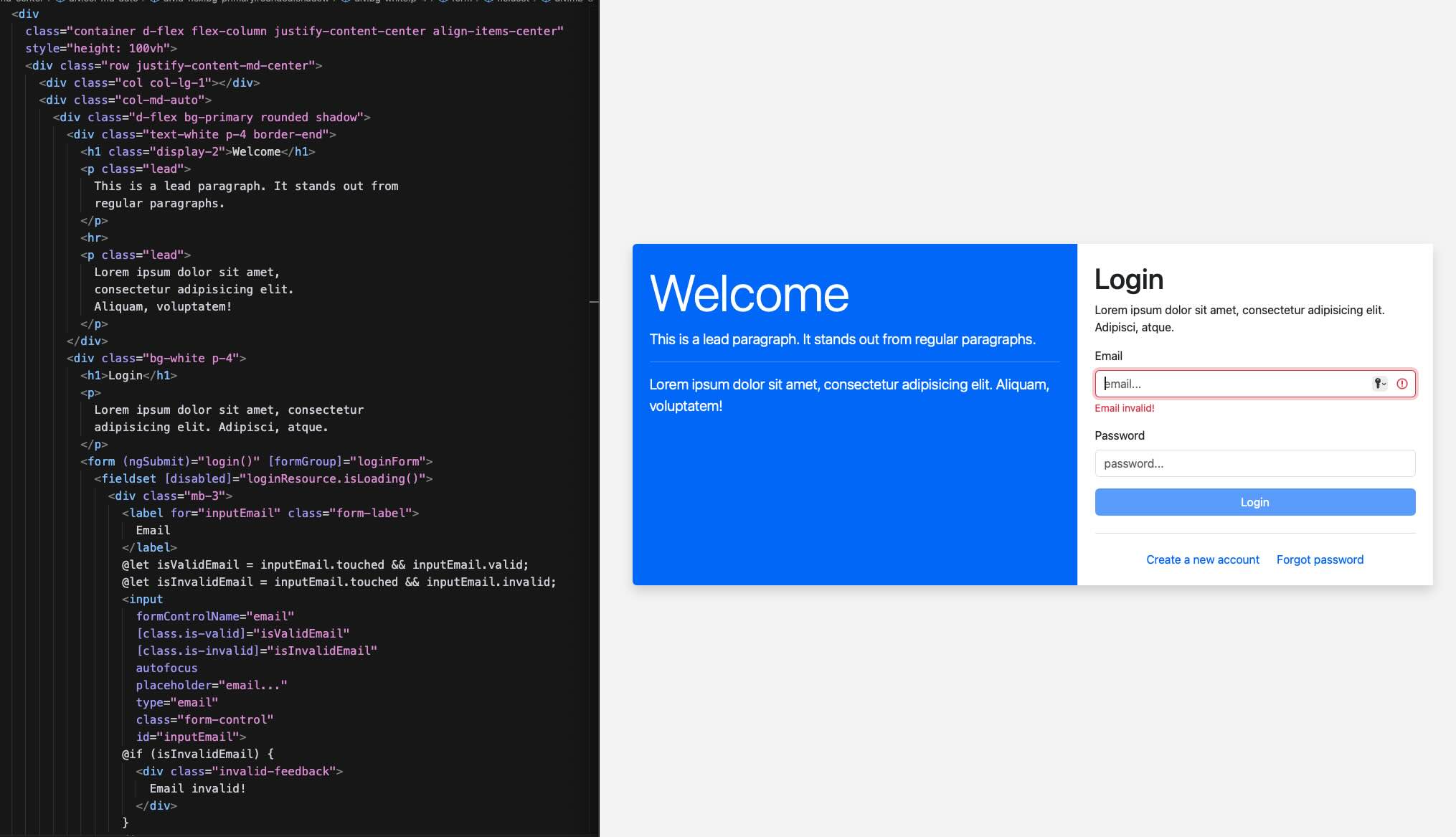
Para demonstrar estes dois cenários, criei um projeto com Angular 19 e adicionei o seguinte HTML no AppComponent:
<div class="container">
<!-- ********************************************** -->
<!-- .container: Cria um contêiner centralizado com -->
<!-- espaçamento horizontal adequado. Usado para -->
<!-- estruturar o layout da página. -->
<!-- ********************************************** -->
<div class="row">
<!-- ********************************************** -->
<!-- .row: Define uma linha no sistema de grid do -->
<!-- Bootstrap. Utilizado para organizar elementos -->
<!-- em colunas. -->
<!-- ********************************************** -->
<div class="col">
<!-- ********************************************** -->
<!-- .col: Representa uma coluna flexível que ocupa -->
<!-- todo o espaço disponível dentro da linha. É -->
<!-- ajustável conforme o tamanho da tela. -->
<!-- ********************************************** -->
<h1>Olá mundo</h1>
<p>Lorem ipsum dolor sit amet.</p>
<button class="btn btn-primary">
<!-- ********************************************** -->
<!-- .btn: Estiliza o elemento como um botão. -->
<!-- .btn-primary: Aplica o estilo "primário" -->
<!-- ********************************************** -->
Botão
</button>
</div>
</div>
<div class="row">
<div class="col">
<router-outlet></router-outlet>
</div>
</div>
</div>
app.component.html
Importar o Bootstrap direto no index.html do projeto Angular
Em um projeto Angular, o arquivo index.html é o primeiro arquivo carregado pelo navegador. Neste arquivo podemos adicionar os scripts necessários para utilizar o Bootstrap.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Exemplo</title>
<base href="/">
<meta
name="viewport"
content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<!-- ************************ -->
<!-- Adicionar CSS ou JS aqui -->
<!-- ************************ -->
</head>
<body>
<app-root></app-root>
</body>
</html>index.html
Opção 1: Importar de um CDN
Uma das maneiras mais simples de utilizar o Bootstrap é referenciando seus recursos diretamente de um CDN. No próprio site oficial do Bootstrap, você pode encontrar exemplos de endereços, como mostrado abaixo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>ImportarBootstrap</title>
<base href="/" />
<meta name="viewport"
content="width=device-width, initial-scale=1" />
<link rel="icon"
type="image/x-icon"
href="favicon.ico" />
<!-- ********************************* -->
<!-- Os scripts abaixo foram copiados -->
<!-- do site: https://getbootstrap.com -->
<!-- ********************************* -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH"
crossorigin="anonymous" />
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz"
crossorigin="anonymous"></script>
</head>
<body>
<app-root></app-root>
</body>
</html>
index.html
Neste caso, o navegador carregará o arquivo index.html do seu projeto e fará o download dos scripts do próprio projeto, além dos scripts (apresentados no código acima) do Bootstrap. Confira abaixo o resultado ao executar o projeto com o comando npm start:

Opção 2: Fazer uma cópia local dos assets do Boostrap
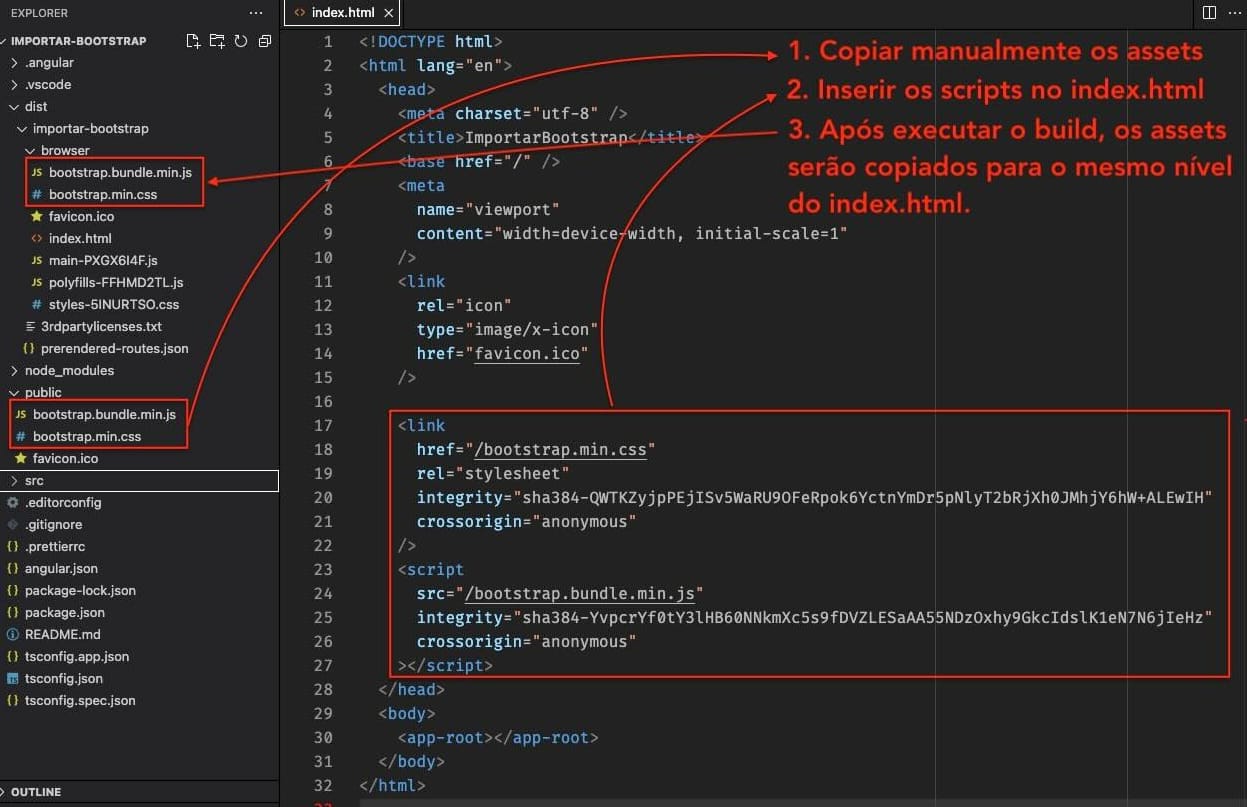
Se o uso de um CDN, como no exemplo anterior, não for viável para o seu projeto, você pode copiar os dois arquivos diretamente para o repositório. Em versões mais antigas do Angular, o diretório padrão para guardar estes arquivos costuma ser o /assets, enquanto em versões mais recentes, geralmente é o /public.
Os arquivos contidos na pasta /public (ou /assets dependendo da configuração) são copiados para o mesmo nível de diretório do index.html durante o processo de build:

Configurando o Bootstrap no projeto Angular através de um pacote NPM
Ao instalar um pacote NPM no projeto usando o comando abaixo, será criado o diretório /node_modules/bootstrap. Esse diretório contém os arquivos do Bootstrap.
npm i bootstrapAs duas opções a seguir eliminam a necessidade de alterar o arquivo index.html ou copiar arquivos para o diretório /public (ou /assets), como mostrado nos exemplos anteriores.
Opção 1: Importar o CSS no angular.json
Para incluir os assets do Bootstrap no bundle do seu projeto, basta editar o arquivo angular.json adicionando o seguinte conteúdo em styles: ... e scripts: ...:
{
"version": 1,
"newProjectRoot": "projects",
"projects": {
"importar-bootstrap": {
"projectType": "application",
"schematics": {
"@schematics/angular:component": {
"style": "scss"
}
},
"root": "",
"sourceRoot": "src",
"prefix": "app",
"architect": {
"build": {
"builder": "...",
"options": {
"...": "...",
"assets": [
{
"glob": "**/*",
"input": "public"
}
],
"styles": [
"src/styles.scss",
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
},
"configurations": {},
"defaultConfiguration": "production"
}
}
}
}
}
angular.json (trecho)
Feito isto, não é necessário efetuar nem uma outra alteração. Basta compilar e/ou executar o projeto.
An array entry for thestylesandscriptsoptions can be a simple path string, or an object that points to an extra entry-point file. The associated builder loads that file and its dependencies as a separate bundle during the build. With a configuration object, you have the option of naming the bundle for the entry point, using abundleNamefield.
https://angular.dev/reference/configs/workspace-config#styles-and-scripts-configuration
Opção 2: Importar o CSS no styles.scss
Se o projeto Angular estiver utilizando o SCSS, é possível importar o Bootstrap direto no arquivo styles.scss, conforme abaixo:
/*
Variáveis que deseja sobrescrever:
$primary: #900;
$enable-shadows: true;
$prefix: "mo-";
*/
@import "../node_modules/bootstrap/scss/bootstrap";styles.scss
Considerações
Independente da sua escolha no que tange a configuração do Bootstrap no projeto Angular, feito isto, basta consultar a documentação oficial para se familiarizar com os componentes e recursos visuais disponibilizadas.
Em resumo, Bootstrap é uma excelente ferramenta para quem busca acelerar o desenvolvimento e garantir consistência visual em seus projetos. Também vale mencionar que um framework, como o Bootstrap, é, em essência, uma solução genérica e não um produto finalizado. Isso significa que, independentemente do framework escolhido, é pouco provável que você utilize todos os seus recursos. No entanto, dependendo das necessidades específicas e do nível de especialização da equipe, também é perfeitamente possível criar uma estrutura CSS personalizada para atender exclusivamente aos requisitos do projeto.
Links:




