
Angular
Interceptor - Angular
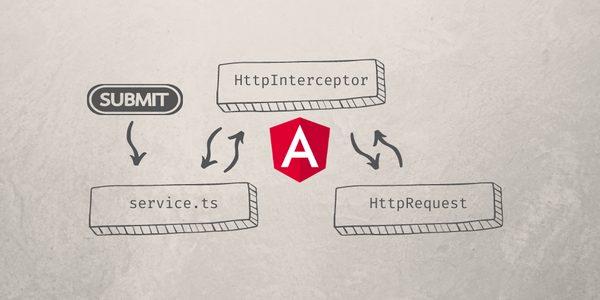
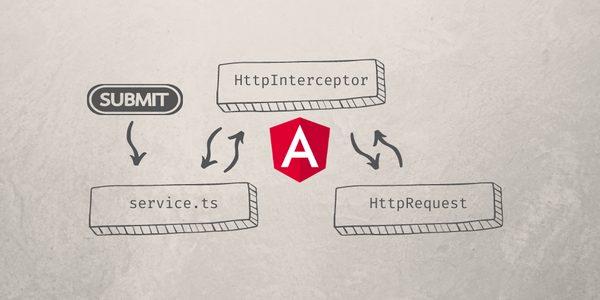
Veja como interceptar as requisições HTTP de toda sua aplicação Angular com o HttpInterceptor.
Atualmente com foco em Nodejs e Angular. Também passei por outras grandes tecnologias: PHP + MySQL » VB6 + Oracle » ASP.NET WebForms/MVC + SQLServer » Nodejs + Mongo » entre outras


Angular
Veja como interceptar as requisições HTTP de toda sua aplicação Angular com o HttpInterceptor.

Angular
Veja como construir um componente de barra de progresso, como fazer upload de arquivos e como integrar o upload com a barra de progresso - Angular 2+

Node.js Express
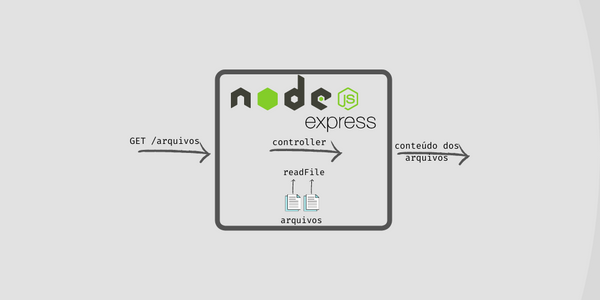
Aprenda a efetuar a leitura de vários arquivos utilizando o readFile do Node.js + Express em conjunto com Promise.

Angular
Como formatar valores (moeda) utilizando o CurrencyPipe do Angular.

JavaScript
Como filtrar ou mapear um novo array utilizando Array.filter e Array.map em JavaScript - Node.js - TypeScript. Veja como estas funções funcionam e reduza suas linhas de código.

Node.js Express
Exemplo completo de como utilizar o multer para fazer upload de arquivos ou imagens em uma aplicação Node.js Express.

Este artigo tem como objetivo mostrar passo a passo como criar uma validação de formulário, exibir mensagens de erro e habilitar/desabilitar o botão de Postar de acordo com a validade do formulário.

Angular
Veja como configurar o Bootstrap 4 e utilizar os componentes dropdown e tooltip em um projeto Angular 2+.

Angular
Construindo um custom validator para validar um intervalo de data utilizando Reactive Forms (ReactiveFormsModule) do Angular 2+

Angular
Veja como filtrar os dados de uma tabela de forma dinâmica através da utilização de um PipeTransform e o operador debounceTime do RxJS.

Angular
Com a utilização de um pipe podemos transformar e/ou formatar informações direto no template. Tarefas comuns como formatar moeda, data, cpf, entre outros, podem ser efetuadas através do PipeTransform. Veja neste artigo como formatar um CPF utilizando este recurso - CpfPipe

Node.js Express
O objetivo deste post é mostrar como podemos construir um middleware no Express para validar um JWT (Json Web Token) e propagar suas informações para as demais rotas.